pub.dev
keyword
- 기본 SDK
- 오픈소스 Widget
- Widget Tree
- Stateless Widget
- Stateful Widget
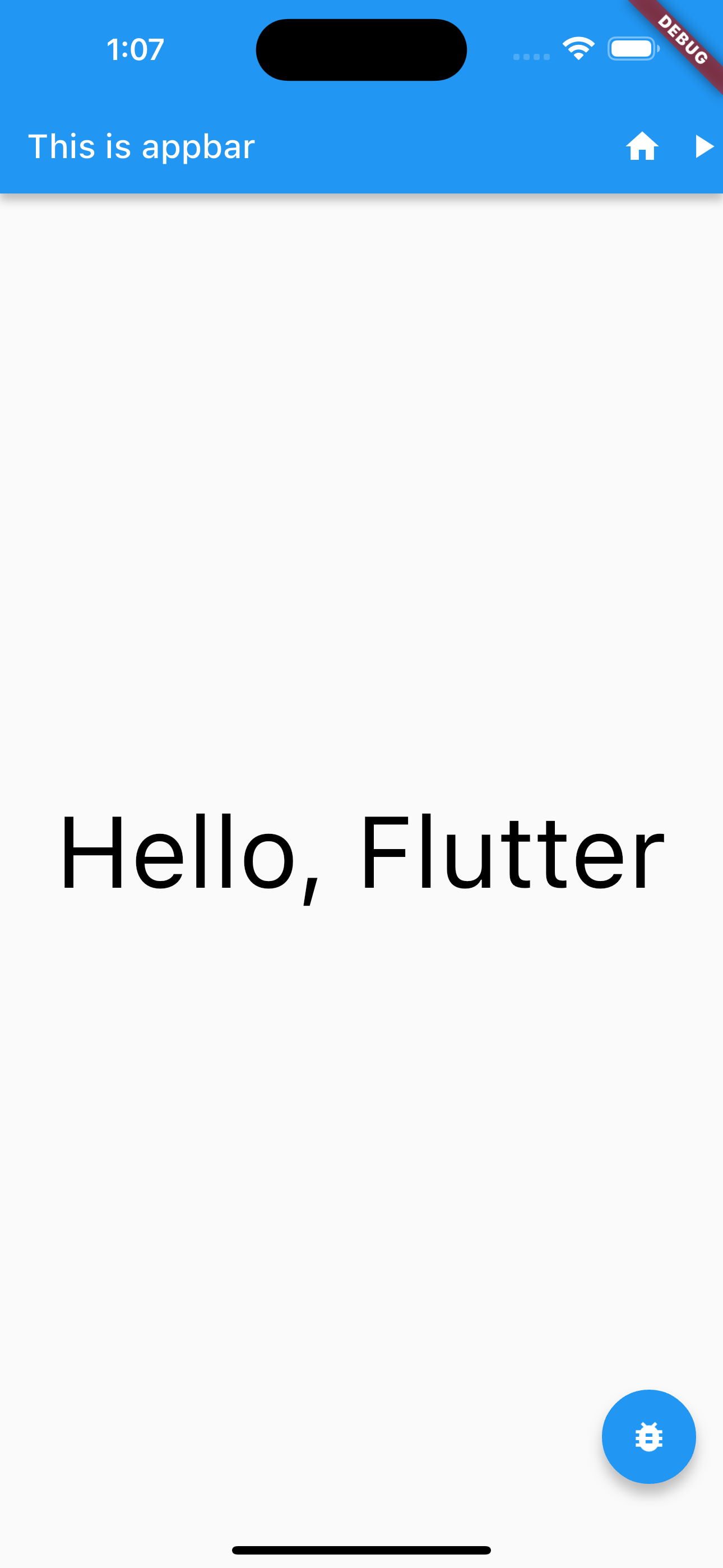
기본 SDK의 MaterialApp, Scaffold를 활용한 Hello, Flutter 만들기
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
import 'package:flutter/material.dart';
void main() {
runApp(
MaterialApp(
home: Scaffold(
appBar: AppBar(
actions: [
IconButton(onPressed: () {
print("Tab!");
}, icon: Icon(Icons.home)),
Icon(Icons.play_arrow)
],
centerTitle: false,
title: Text("This is appbar"),
),
body: TestWidget(),
floatingActionButton: FloatingActionButton(
child: Icon(Icons.bug_report),
onPressed: () {
print("Tab! FAB!");
},
),
),
),
);
}
class TestWidget extends StatelessWidget {
const TestWidget({super.key});
@override
Widget build(BuildContext context) {
return SafeArea(
child: Center(
child: Text(
"Hello, Flutter",
style: TextStyle(
fontSize: 60,
color: Colors.black
),
),
),
);
}
}
Keynote
Appbar 위젯에서 title 텍스트를 입력하고 conterTitle을 false로 지정하면 기본 가운데 정렬을 오른쪽 정렬로 바꿔준다.